React Native Infinite scroll with flat list
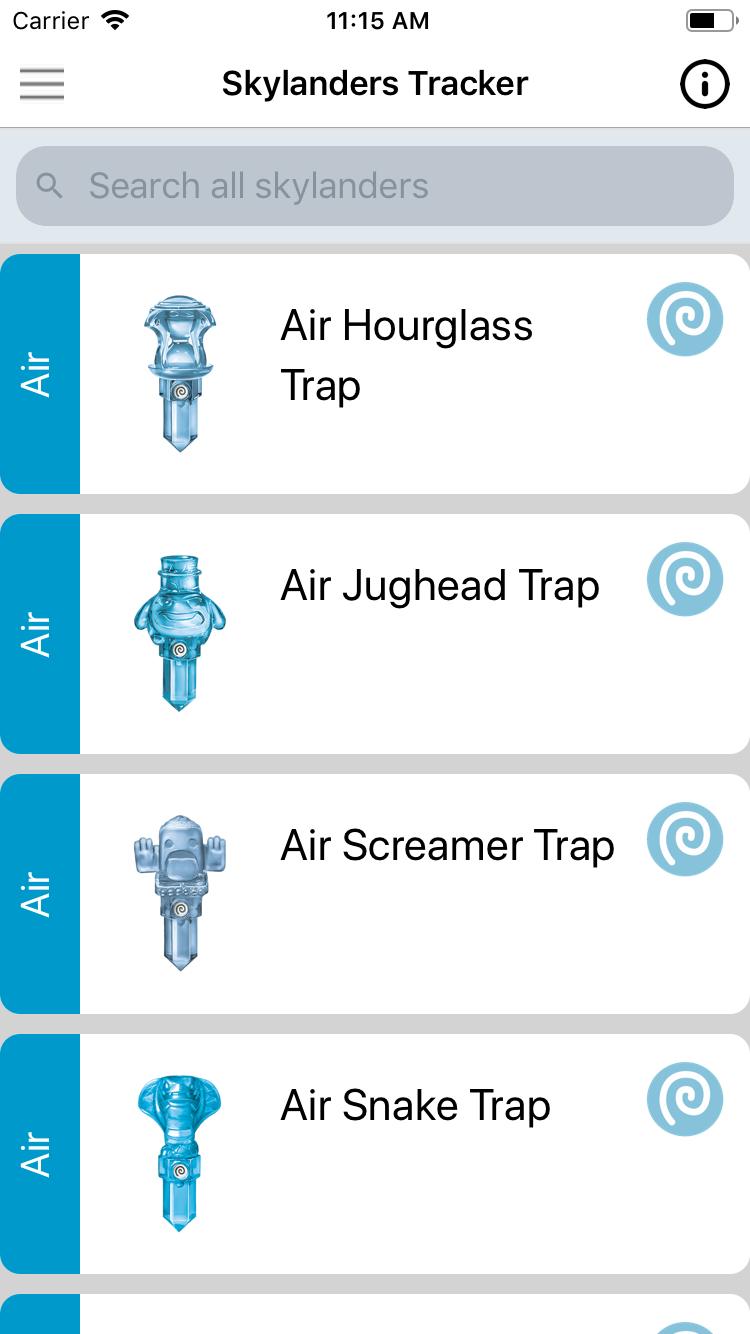
React Native has a Flat List component which allows you to display lists. You can use the Flat List component to loop through an array. Whilst looping each item you can use other React Native components to display the data from your object in any style you wish. I used Flat List on the Skylander Tracker app I created to render the list of Skylanders.
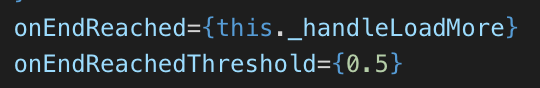
Whilst developing the app I initially loaded all 500+ Skylanders into the Flat List however as you can imagine this caused the app to lag when scrolling. Flat List has a onEndReached prop which excepts a function as an argument. When the end of the Flat List is reached the function is called. You can also define when the onEndReached prop is called with the onEndReachedThreshold prop. This defines how far from the bottom of the list the onEndReached prop is used.
I used an Array of 20 Skylanders when initially loading the Skylander list. When the onEndReached function was called I would concat another 20 Skylanders onto the array I am using for the Flat List.
Essentially with the two lines of code above and your own implementation of the "_handleLoadMore" function you can add infinite scroll functionality to your Flat List.